Premiere Proを使ったビジネス系動画の作り方を教えて!

それでは、企業のPR動画を5年間作ってきた筆者が
定番の語りビジネス系動画の作り方をご紹介します。
この記事ではAdobe Premiere Proを使った人気のビジネス系動画の作り方をご紹介します。
ビジネス系に限らず、あらゆるジャンルに対応した定番の語り系動画に応用できるのでぜひ参考にしてください。
「デザインが苦手…」「ポートフォリオを充実させたい!」
そこで、簡単にテロップ演出ができるテキストテンプレートを作りました!
テロップにアニメーションをつけられる140点以上のアニメーションプリセットも付属。
さらにテロップをキラキラにできるパーティクル素材やテロップベース、フレームも用意しました。
定番のビジネス系動画の作り方は?

ビジネス系やあらゆるハウツー動画などに応用ができる定番の語り系動画についてご紹介します。
動画にテロップを入れる

動画にテロップなどの文字情報を入れる時には、セーフゾーンに注意しましょう。

セーフゾーンとはテレビ番組を制作する際に、テレビのブラウン管画面から文字がはみ出てしまわないように決められた規定です。
YouTubeはスマホやPCで見るのが一般的ですが、確実に表示させたいテロップはタイトルセーフ内に、最低でもアクションセーフ内に収めるようにしましょう。
テロップ・コメントフォローを入れる
演者が話した内容や、内容の注釈を文字で表示することをテロップ、コメントフォローと呼びます。
テロップは大事なセリフを強調するのによく使われますが、チャンネルによっては演者が話した内容を全てテロップとして表示する「フルテロップ」の動画も多いです。(ヒカルチャンネルなどが有名)

このテロップも先ほど紹介したアクションセーフ内に表示することが多いです。
コメントフォロー・テロップはなるべく文字数を少な目に、一行につき14文字から16文字程度が無難と言われています。
テロップの表示時間も動画を見た時に、テロップの内容が理解できる長さにしておきましょう。
サイドテロップ・サブタイトルを入れる
動画で今話しているテーマなどを画面の上端に表示すると、視聴者が内容を理解しやすくなります。
これをサブタイトルやサイドテロップと呼んだりします。

インタビュー動画では質問文を表示したりすることで、視聴者に興味を持ってもらったりして視聴維持率のアップも狙えます。
今回のように簡単なテロップベースを敷いてあげると見栄えも番組っぽくなっておすすめです。
サイドテロップについても文字はアクションセーフ内に収めてあげると、文字が見切れることがないので安心です。
チャンネルや企業のロゴを入れる
画面の右上にはロゴを入れてみました。企業のYouTubeであれば、企業のロゴやサービス名などを入れておくと一目で何のチャンネルかわかりやすくなります。

ロゴを入れることのメリットは、動画のスクリーンショットを撮った時にそのまま企業やチャンネルのアピールができるところでもあります。
基本的には番組のオープニングやエンディングを除いた、全てのシーンでロゴを表示しておいて問題ないと思います。
気をつけておきたいのは、「画面上に表示されるロゴはなるべく一個まで」にしておくこと。
ロゴが中心と真ん中に表示されているとかなり不恰好な印象になるので気をつけてください。
動画に図解や画像を入れる
動画に図解や写真を入れたいときは、演者の横に出してあげることが多いです。
人気のマコなり社長の動画でも演者の横のスペースに図解が表示されるのをよく見かけます。

もちろん、全画面に表示してもOKです。
動画の流れに合わせて自由に変えてみましょう。

マコなり社長風の動画の作り方は?
マコなり社長の動画を参考にすると、テロップやロゴの位置は基本的には先ほど紹介したものと同様ですがトンマナに特徴があります。

トンマナとはトーン(tone)&マナー(manner)の略で製作物を作る際の色味やデザインのルールです。主にブランドのYouTubeチャンネルを作る際にの色やデザインに一貫性を持たせるために決められます。
マコなり社長の動画では2つのテーマカラーを使っています。
・紺のようなカラー #294069
・暗めの赤いカラー #AF131F
カラーコードは正確ではありませんが、おおよその目安です。
またテロップはエッセンシャルグラフィックスパネルを使って作っていきます。基本的なテロップの作り方については以下の記事で解説しています。
トンマナを意識してテロップを作ってみる
それではまこなり社長のような動画を作るために、画像を用意しました。
ここにトンマナを意識してテロップを置いてみましょう。

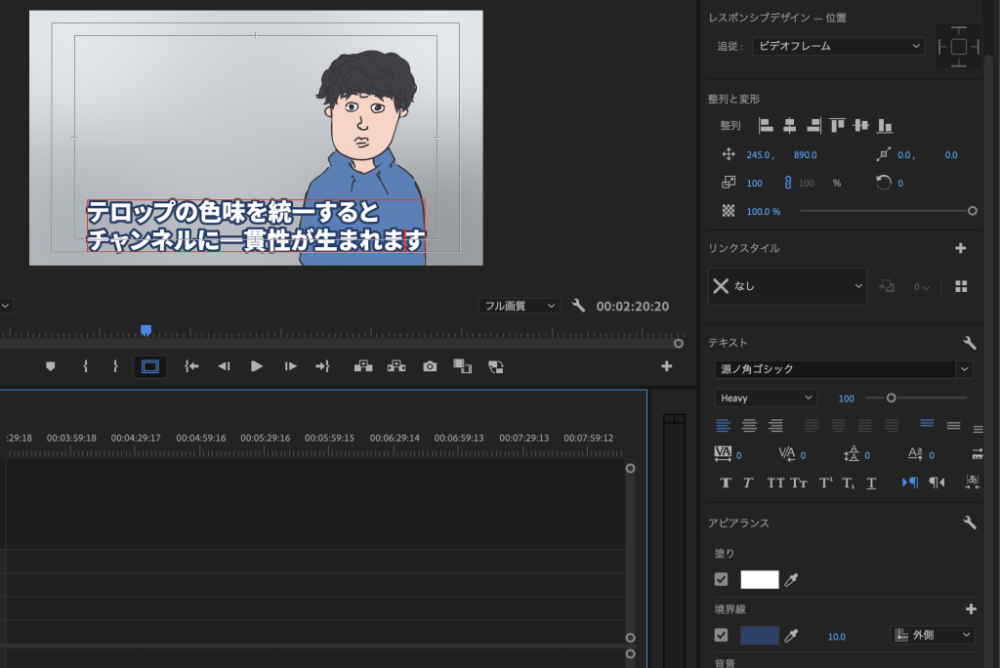
まずはメインのコメントフォローのテロップから、今回はAdobeフォントの中から「源ノ角ゴシック」のHeavyを使ってみました。

続いてテロップに境界線をつけてみます。
境界線の色味は紺のようなカラー #294069を使っています。

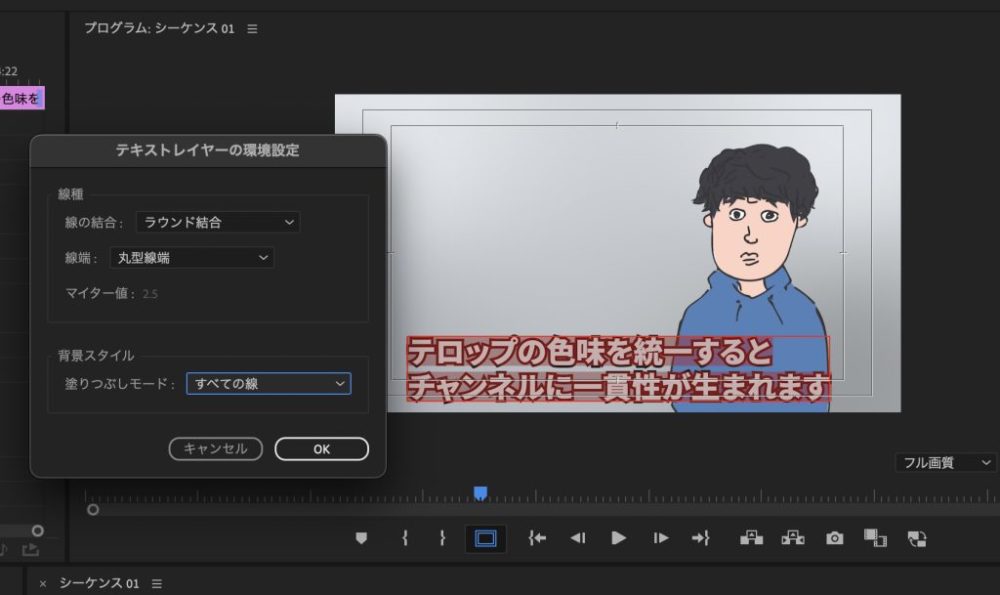
テキストレイヤーの環境設定をする
テロップを作る際には事前に「テキストレイヤーの環境設定」をいじっておくことをおすすめします。
デフォルトの設定では境界線を太くすると、悲惨なギザギザトゲトゲテロップになってしまいます。

おすすめの設定は「線の結合:ラウンド結合」「線端:丸型線端」です。

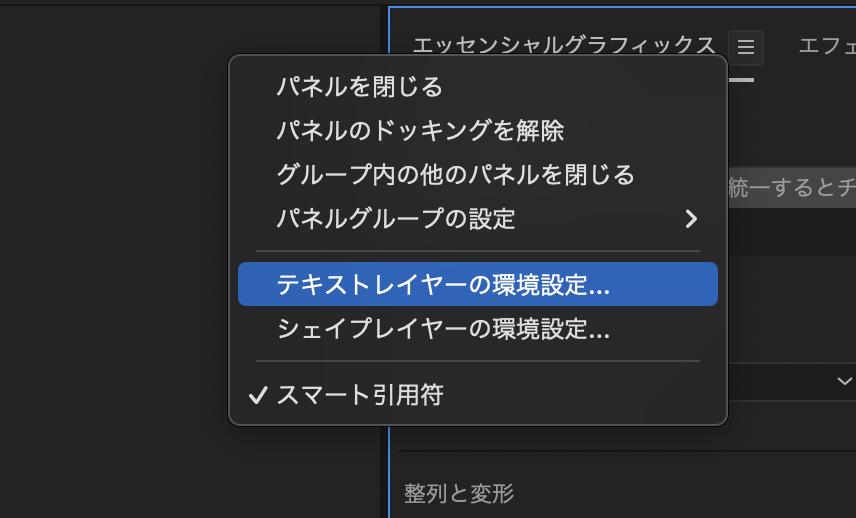
テキストレイヤーの環境設定を行うには、エッセンシャルグラフィックスパネルの漢字の三のようなハンバーガーメニューを開きます。
そこから「テキストレイヤーの環境設定」を開いてください。

ダサいテロップとラウンド結合の設定について、詳しくは以下の記事で解説しています。
今回のテロップの設定は下のようになりました。

ロゴの色を変えて配置してみる
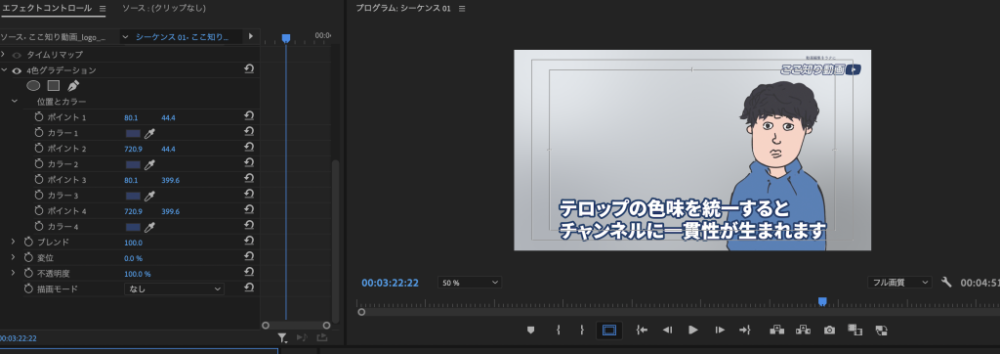
右上にロゴを配置してみました。トンマナに合わせてロゴの色も統一しています。

ただしクライアントワークなどで、企業のロゴの色を勝手に変えるのは絶対にやめておきましょう。ロゴはブランドイメージに大きく関わります。
ここ知り動画のロゴは特にこだわりのない、ゆるふわなロゴなので簡単に色が変わります。
png形式の背景透過画像の色を変えるなら「4色グラデーション」
背景が透過されたpng形式やpsd、aiなどの画像データの色を変える際はエフェクトの「4色グラデーション」がおすすめです。

通常の塗りエフェクトだと、透過部分も塗りつぶされてしまうのでこの方法が便利です。
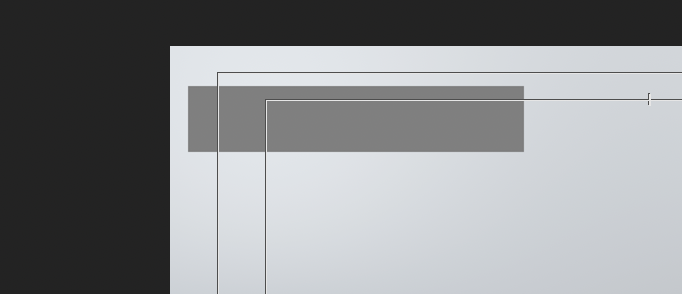
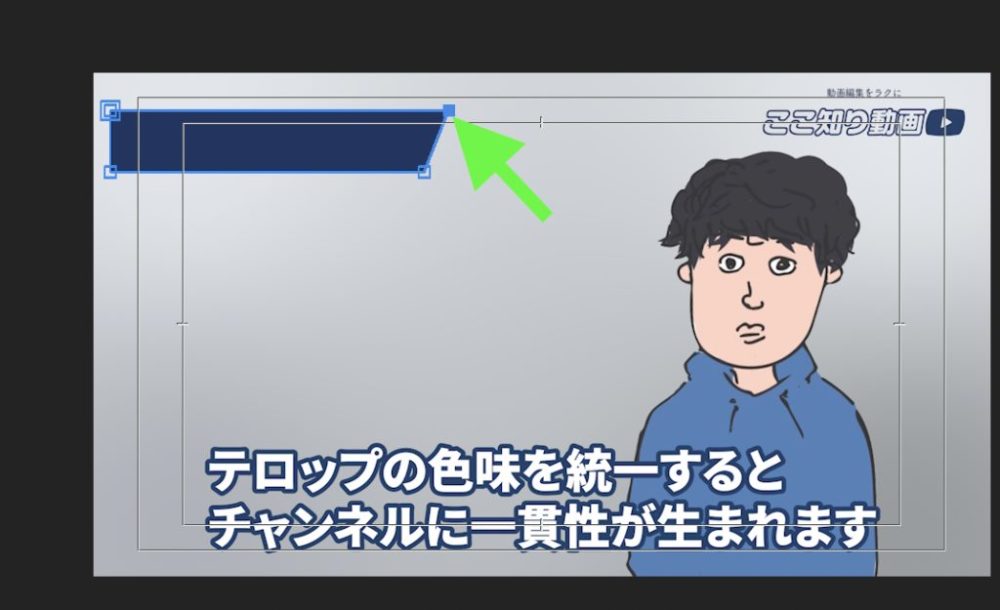
サブタイトルのテロップベースを作る
まずは長方形ツールで、適当な大きさの長方形を作ります。

ペンツールに持ち替えて、長方形の右上の点を選択します。
その後、「Shift」を押しながら右に少しずらします。

「Shift」を押しながら点を移動することで、水平を保ちながら点を移動させることができます。
色もトンマナに合わせて、紺色に変えておきましょう。
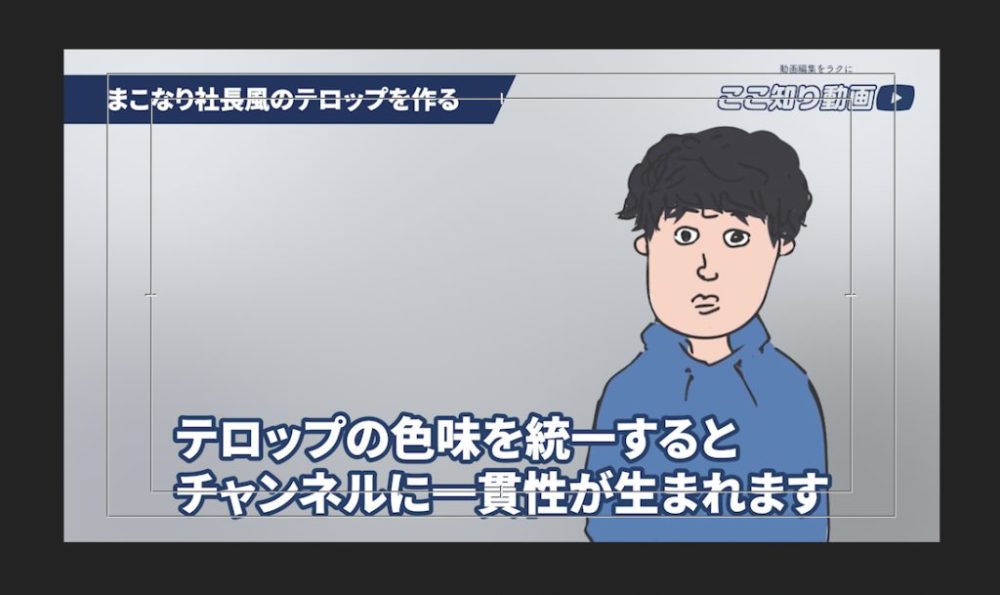
あとはサイズを調整して、白色の文字を入れたらサイドテロップの完成です。
文字を入れる際は、冒頭で解説したセーフゾーン内に入れるようにしましょう。
サイドテロップの場合はアクションセーフ内に収まれば十分かと思います。

メインのコメントフォローテロップの色味を赤に変えても雰囲気が出てきますね。

こんなイメージでマコなり社長のテロップはできているみたいです。
トンマナを応用すれば、オリジナルの動画も作ることができるはずですので、ぜひチャレンジしてみてください。