動画の文字を動かしたい!どうすればいいの?

それでは、5年間制作の現場で編集してきた筆者が
動画の文字を動かす方法をご紹介します。
この記事ではAdobe Premiere Proで動画編集をしている方へ向けて、動画の文字を移動させる方法について紹介していきます。
「テロップ作るの大変…」
そこで、簡単にテロップ演出ができるテキストテンプレートを作りました!
テロップにアニメーションをつけられる140点以上のアニメーションプリセットも付属。
さらにテロップをキラキラにできるパーティクル素材やテロップベース、フレームも用意しました。
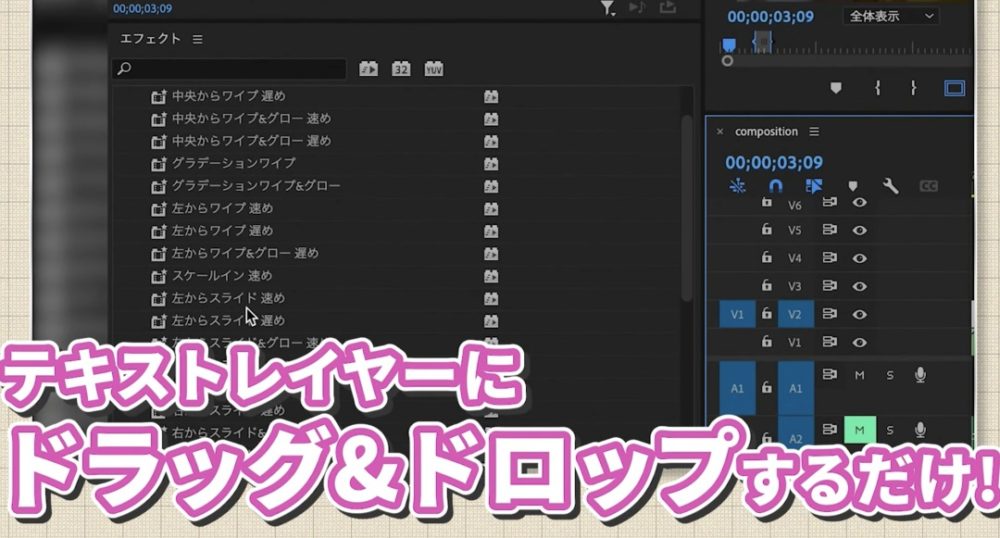
テキストアニメーションプリセットで簡単にテロップを右から左に動かせる
プリセットと呼ばれる、「キーフレームの動きをテンプレ化したもの」を使うとキーフレーム操作を省いてワンタッチでアニメーションをつけることができます。
例えばテロップを勢いよく右から左に動かしたり、その逆はもちろん、グリッチエフェクトなどの演出も簡単につけることができます。

毎回テロップを動かす編集をするのって大変ですよね。
エフェクトプリセットを使えば、手軽に飛び出す文字やおしゃれなテキストアニメーションを使えるので編集作業がもっと効率化しますよ。
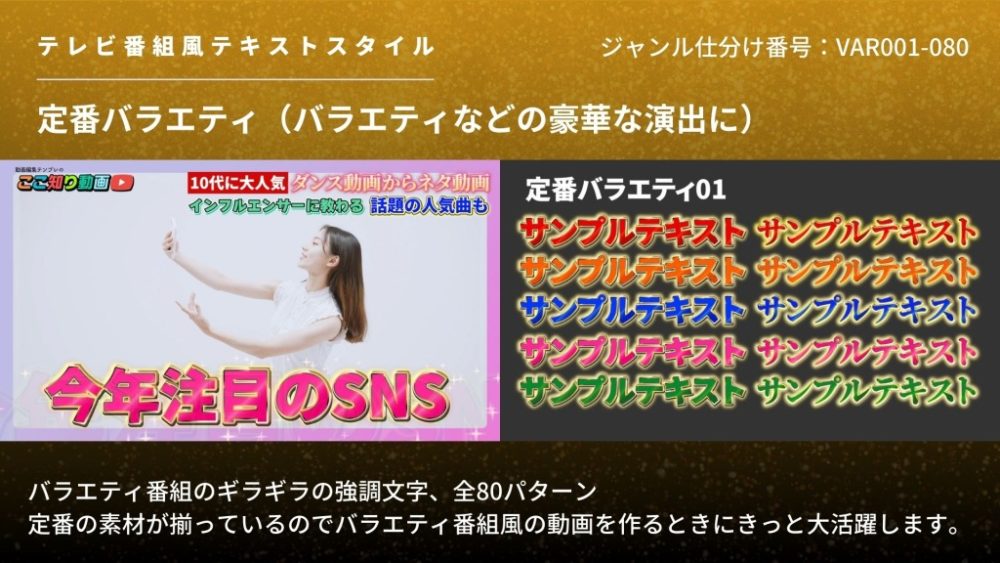
さらにテキストスタイルと組み合わせればテレビ番組のようなテロップも使うことができます。

当サイトでは様々なプリセットとテキストスタイルを合わせて使えるテンプレートを用意しました。
ワンタッチでアニメーションを加えられるプリセットを144点に加えてテキストスタイルが630点を収録しているのでもっとテレビ番組のような動画を作りたい方におすすめ。
動画編集を始めたばかりの初心者の方から、すでに副業などで依頼を受けて動画編集をしている中級者の方にもおすすめです。

エフェクトプリセットを使いこなせば、テロップ演出にかかる時間をもっと短く効率化できると思います。
ぜひ使ってみてください!


テンプレートをチェックしてみてね!
プリセットについての詳しい解説は⇩
【基本の位置変更】Premiere Proで文字を動かすには?

文字や画像を動かす基本はキーフレームです。
プレミアプロで文字やテロップを動かす基本的な方法は「キーフレーム」を使います。
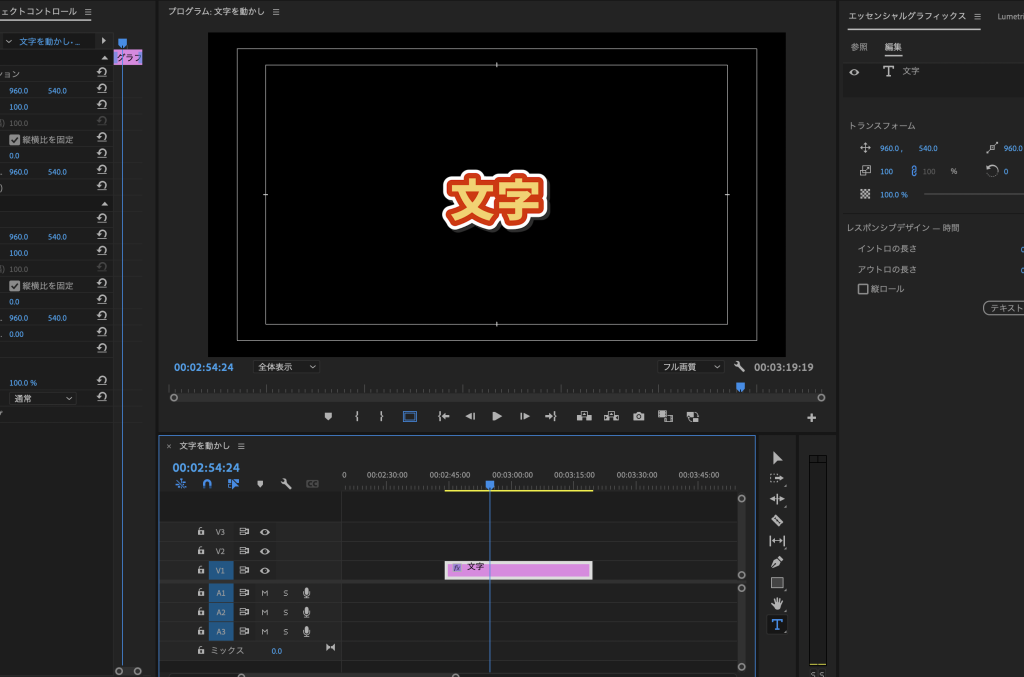
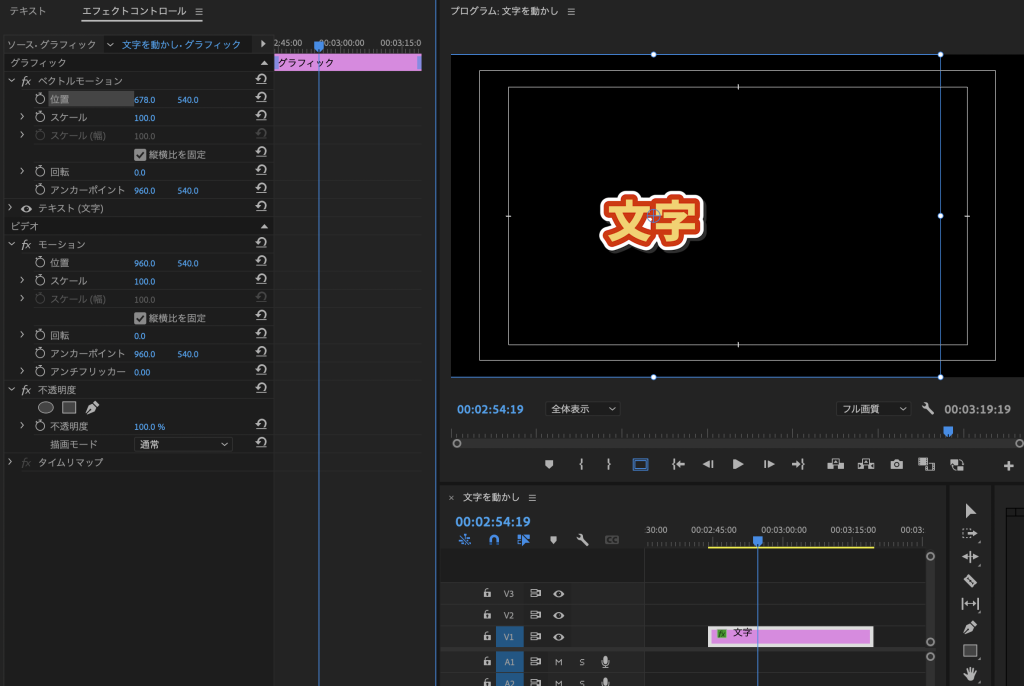
以下はテキストツールを使って文字を打った状態です。(文字はテキストスタイルで装飾しています)
文字を打ったらテキストレイヤー(画像のタイムラインにあるピンクのレイヤー)が選択されていることを確認してください。

テロップアニメーションの基本キーフレーム操作
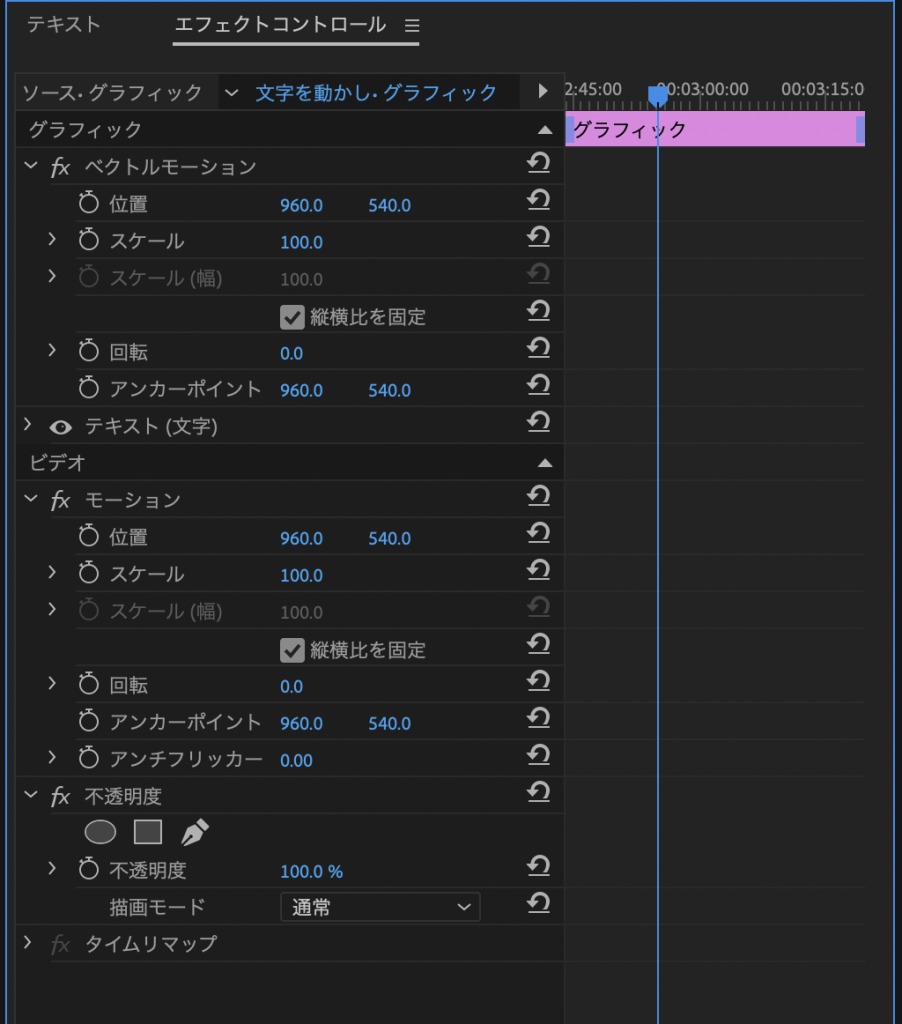
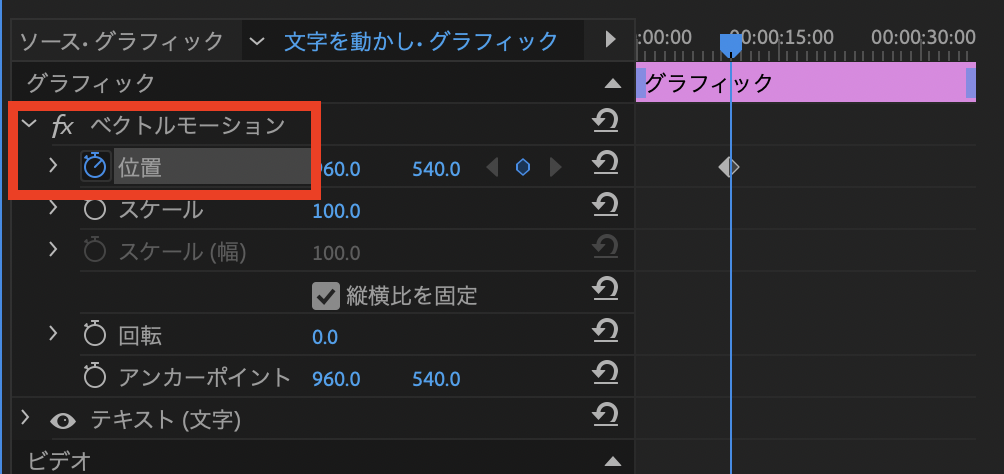
キーフレームを入れる作業はプレミアプロの画面上にある「エフェクトコントロールパネル」から行います。

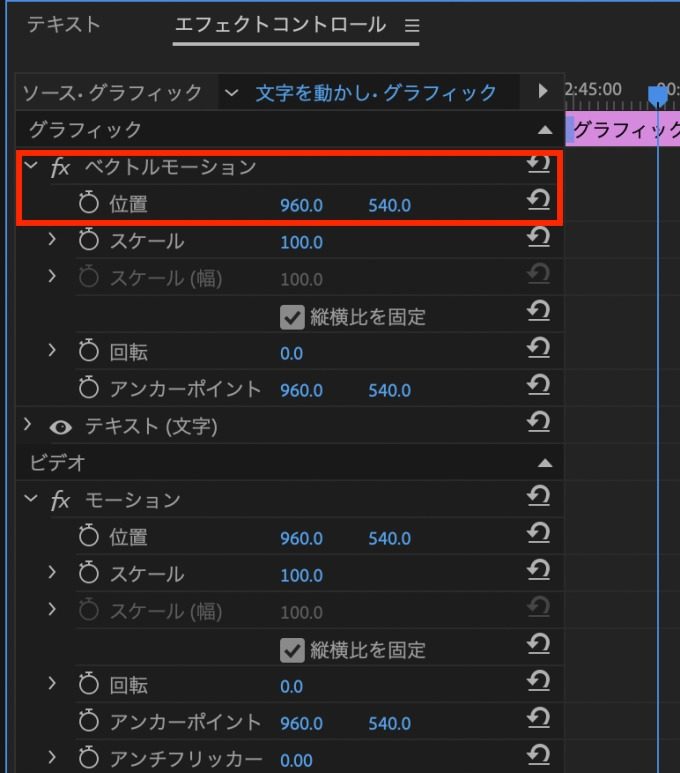
文字を動かすためにはエフェクトコントロールの中の「ベクトルモーション」の項目にある「位置」の数値を操作します。

位置の値を操作すると文字が移動します。
左の数値が「X軸:横移動」、右の数値が「Y軸:縦方向」の用途に分かれています。

文字以外に画像などのオブジェクトもこの方法で動かすことができます。

キーフレームを打って文字の動きを記憶させる
それでは、キーフレームを打って動きの編集をしていきます。
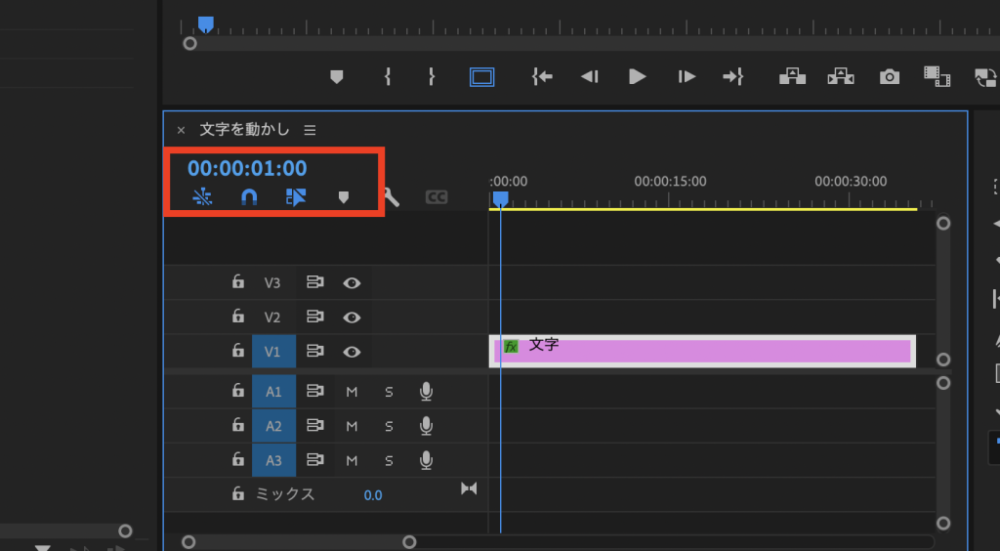
まず、テキストレイヤーがタイムラインの00:00秒の開始位置にあり、
テキストレイヤーが選択されていることを確認したらカーソルを00:00:01:00の位置に持ってきてください。

その状態で、「エフェクトコントロールパネル」の「ベクトルモーション」→「位置」にあるストップウォッチのアイコンをクリックしましょう。
テキストレイヤーが選択されているか注意してください。
すると、00:00:01:00の位置にキーフレームが打たれます。

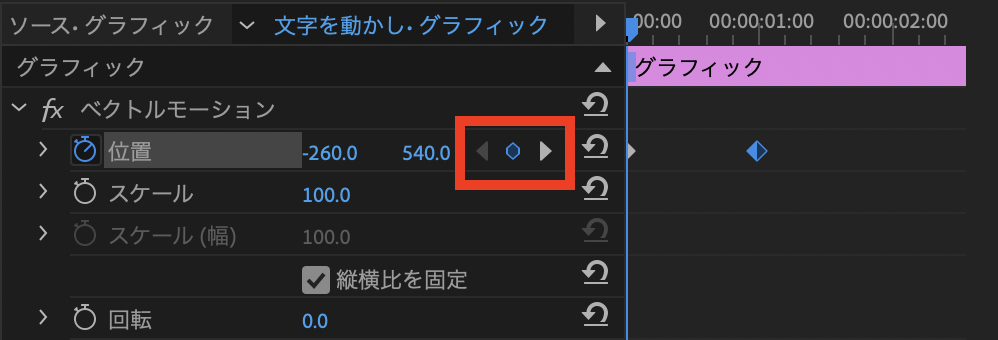
その後、カーソルを00:00秒に戻して、位置のX軸の値を文字が画面の外まで出るように変更しましょう。今回だと-260くらいになりました・
その後、以下の赤枠の丸いマークをクリックします。すると00:00秒の位置にキーフレームが打たれました。

その後、前後のキーフレームそれぞれを右クリックして、以下のように設定します。
前方のキーフレーム:右クリック→時間補間法→イーズアウト
後方のキーフレーム:右クリック→時間補間法→イーズイン
すると動きに強弱がついてなめらかな動きのアニメーションを設定できます。
実際に動かすとこんな感じになります。
テロップを移動できない時は?

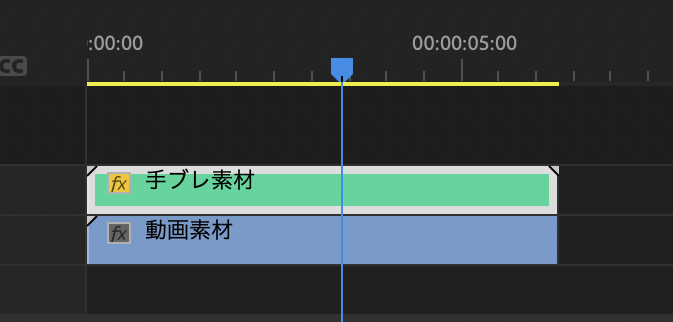
画面をクリックしてもテロップを選択できない時や、移動できない場合はタイムラインの別のレイヤーが選択されている場合があります。
正しいレイヤーが選択されているか、一度確認してみましょう。
文字を右から左に一文字ずつ順番に出すには?
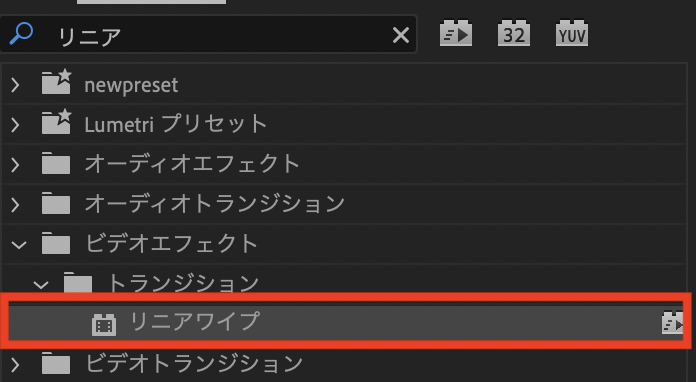
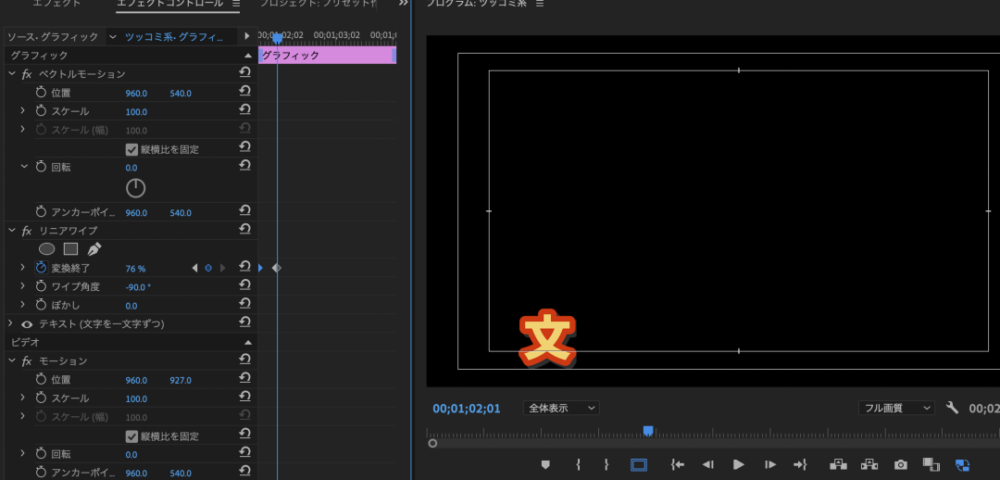
Premiere Proを使って文字を一文字ずつ表示させるには「リニアワイプ」というエフェクトを使います。
リニアワイプは文字や画像を、徐々にスライド表示させる効果のあるエフェクトです。この徐々に表示させる効果をキーフレームを使って操作していきます。

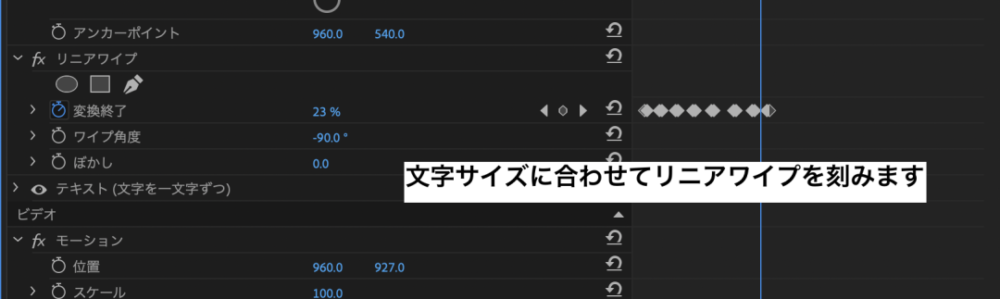
文字を一文字ずつ表示させるためには、キーフレームを文字のサイズに合わせて配置していきます。その際、文字が一瞬でパッと表示されているように見せるために、キーフレームの感覚は限界まで縮めるイメージです。

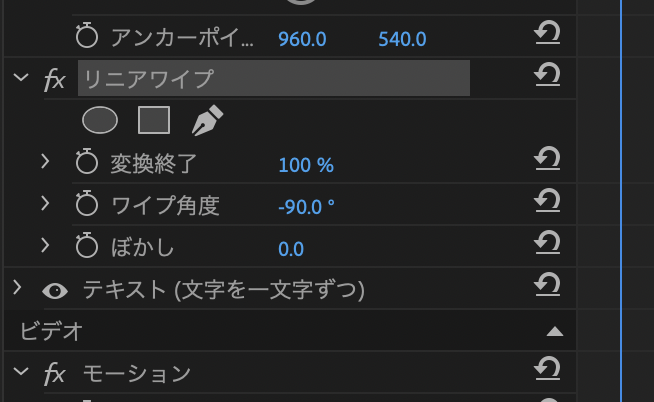
まずはテキストレイヤーにリニアワイプを適用して、ワイプ角度を−90°に設定します。
もしテキストを右から左に表示させたい場合は90°のままにしておきます。
その後、変換終了の値が100%かつ文字が見えない状態でキーフレームを打ちます。打つ箇所はアニメーションの開始地点です。
次に最初の一文字目が全て表示されるくらいのタイミングでキーフレームを打ちます。

あとは文字に合わせてキーフレームを打っていけば良いのですが、ここが注意点があります。
文字がパッと一瞬で表示されるように見せるためには、文字と文字の間の変換終了の値は変化しないように設定する必要があります。
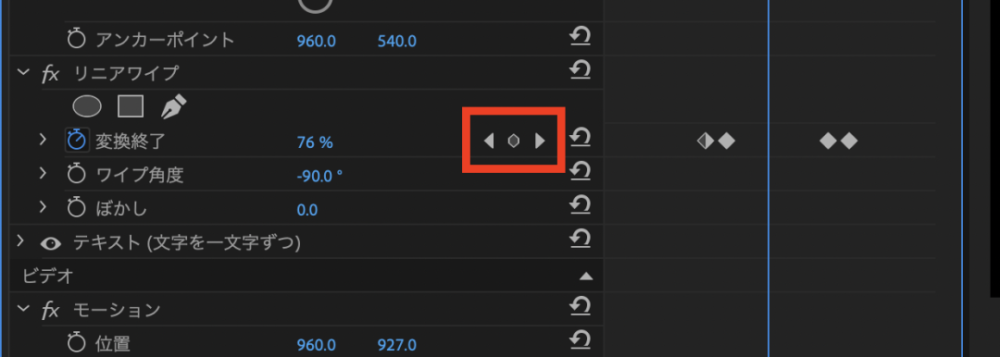
その為、文字に合わせてキーフレームを打ったら、続けて同じ値のキーフレームが必要になります。
同じ値のキーフレームを打つためには赤枠の丸いポツポツマークをクリックします。

上記の作業を繰り返すことで、文字が一文字ずつ表示されるようなエフェクトを作ることができます。
かなりめんどくさいですね。

テロップエフェクトテンプレートを探すならテンプレート専門サイトがおすすめ
文字やテロップに使えるテンプレートをもっと使いたい方はモーションエレメンツとモーションアレイがおすすめです。どちらも動画編集専用のテンプレートがダウンロードし放題になるサイトです。

例えば以下は、モーションエレメンツの素材だけで作った動画です。
こんな映画っぽい演出も簡単にできます。
以下の記事でそれぞれの比較をしていますので、もっと編集を効率化したい方はチェックしてみてください。
Premiere Proのエフェクトを使うなら「Premiere Composer」がおすすめ
Premiere Proのアニメーションエフェクトを使いたい場合は「Premiere Composer」も便利です。
文字を跳ねさせたりエフェクトをつけたりおしゃれなテキストアニメーションが簡単に追加できるプラグインです。
詳しくは以下の記事でも紹介していますので合わせてチェックしてみて下さい。


テレビ番組風テンプレートもチェックしてみてね!